Multi-user Heat Pump app
Client: EDF Energy and external working group
Apr 2023 - Feb 2024
Objectives
Problem
For a customer, the process for getting a heat pump is arduous and complicated, with many moving parts.
Project
To help align all aspects of this journey to create a simplified process for customer and installers. A working group was created with the following companies: EDF Energy, the government Department for Energy Security and Net Zero (DESNZ), heat pump manufacturer Daiken, heat pump installer CB Heating and two Universities - the University of Sheffield and the University College London.
Deliverables
The aim was two-fold: firstly to create a journey for customers which aligned all the moving parts into one smooth and easy to follow education and purchasing process; secondly, to create an installer and installation company journey which simplified processes, assessments, documentation, communication and scheduling.
The designs are a mix of requirements from different sources, user experience feedback alongside blue sky thinking.
Project focus
Due to the ‘Blue Sky Thinking’ approach, very little was given by the Project Manager in terms of guidance or information. As a guide I created six areas of focus which believe were priorities for all users in this project.
1. Inclusivity and accessiblity
Ensuring that interfaces are usable by people with diverse abilities and needs.
2. Relevancy, simplicity and clarity
A priority for this project will be ensuring the right information at the right time, to not overload the user, but to reassure and support them.
3. Data visualisation
From written data to graphs and tables, clear and simple interpretability will be key.
4. Security and privacy
Ensuring both online and offline user privacy, data security, and physical reassurances for the user.
5. Persistent survey responses
Streamlining the survey-taking experience for users by automatically populating fields with data based on previous responses or external databases.
6. Inclusion of AR/VR
The integration of AR and VR into user interfaces to provide new opportunities for immersive and interactive experiences.
Audiences for the app
Customers - app
Pre-install
To receive the Government Grant and ensure their house is suitable for a heat pump, a number of checks needs to be conducted. Many of these checks can be carried out by the customer, including measuring the property. In addition the customer also needs to understand costs, and both carbon and financial savings.
Post-install
Once the heat pump is installed, the apps interface will change to include heating controls, trouble shooting, energy savings, service plans and more.
Installers - app
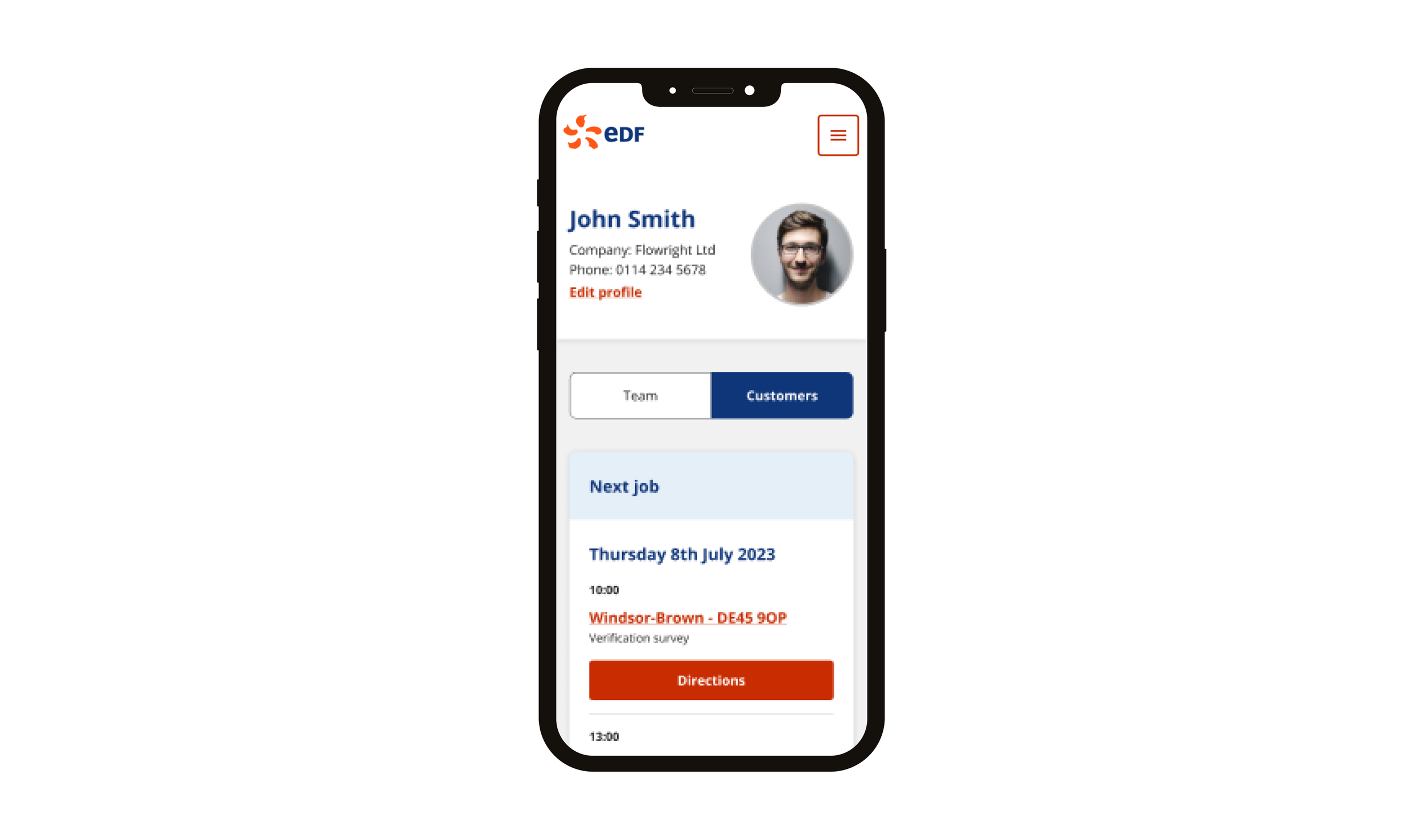
Installers will need to be able to track a customers journey, enter their availability to be allocated jobs, view design documents, communicate with customers and the company, and more.
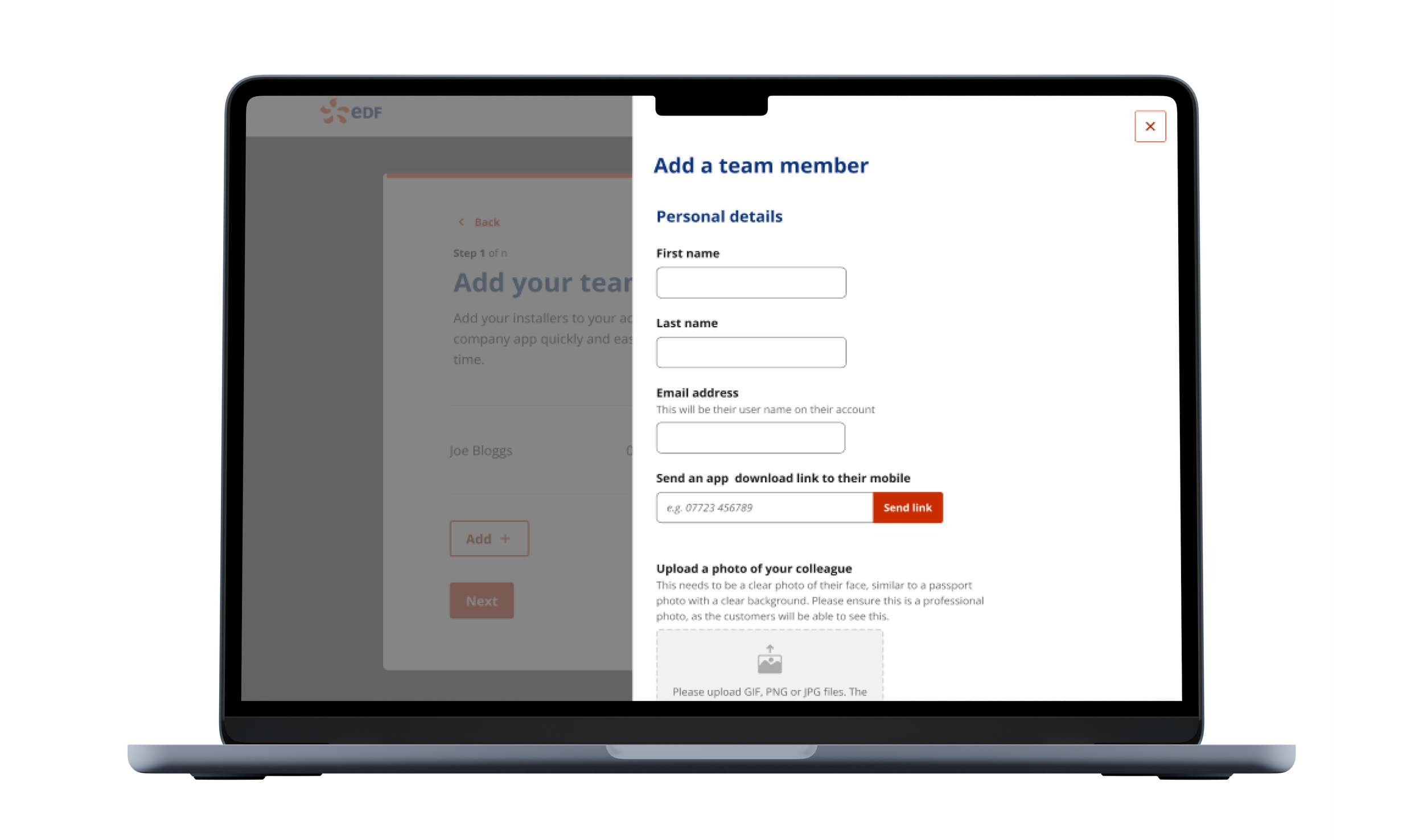
The installation company will need an overview of all the account, jobs, installer admin, scheduling and customers. They will also need to keep track of documentation, finance and payment.
Installation company - desktop
1. Inclusivity and accessiblity
Ensuring at least an AA Web Content Accessibility Guidelines (WCAG) compliancy on all screens. These guidelines cover various aspects, including perceivability, operability, understandability, and robustness.
The majority of designs used components from the design library which has already been externally audited for accessibility. Any snowflake components were tested for accessibility against the following:
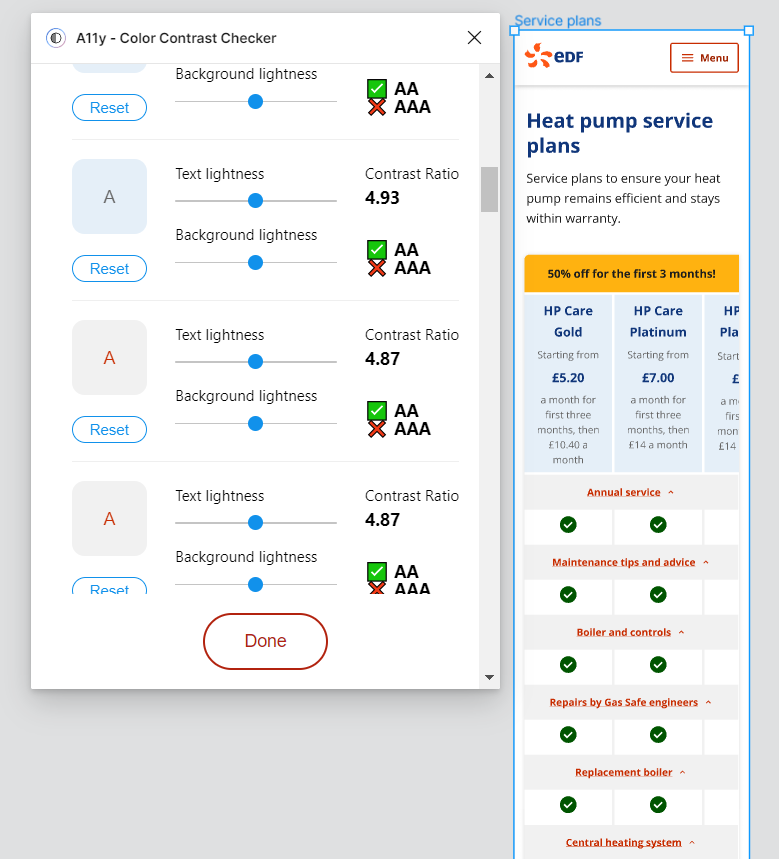
Colour Contrast:
Maintaining sufficient contrast between text and background elements to make content readable for users with visual impairments or colour blindness.
Captioning and Transcripts:
Provide captions for multimedia content, such as videos, and transcripts for audio content. This benefits users who are deaf or hard of hearing and those who prefer or need text-based alternatives.
Descriptive Link Text: Use descriptive and meaningful link text to convey the purpose of the link. This helps users understand where the link will take them and is beneficial for users relying on screen readers.
Readable Text:
Ensure that text is easily readable by using legible fonts, appropriate font sizes, and appropriate line spacing. This is important for users with visual impairments or reading disabilities.
Focus Indicators:
Clearly indicate the focus state for interactive elements. Users who navigate using a keyboard or other assistive technologies should be able to perceive the focus state easily.
2. Relevancy, simplicity and clarity
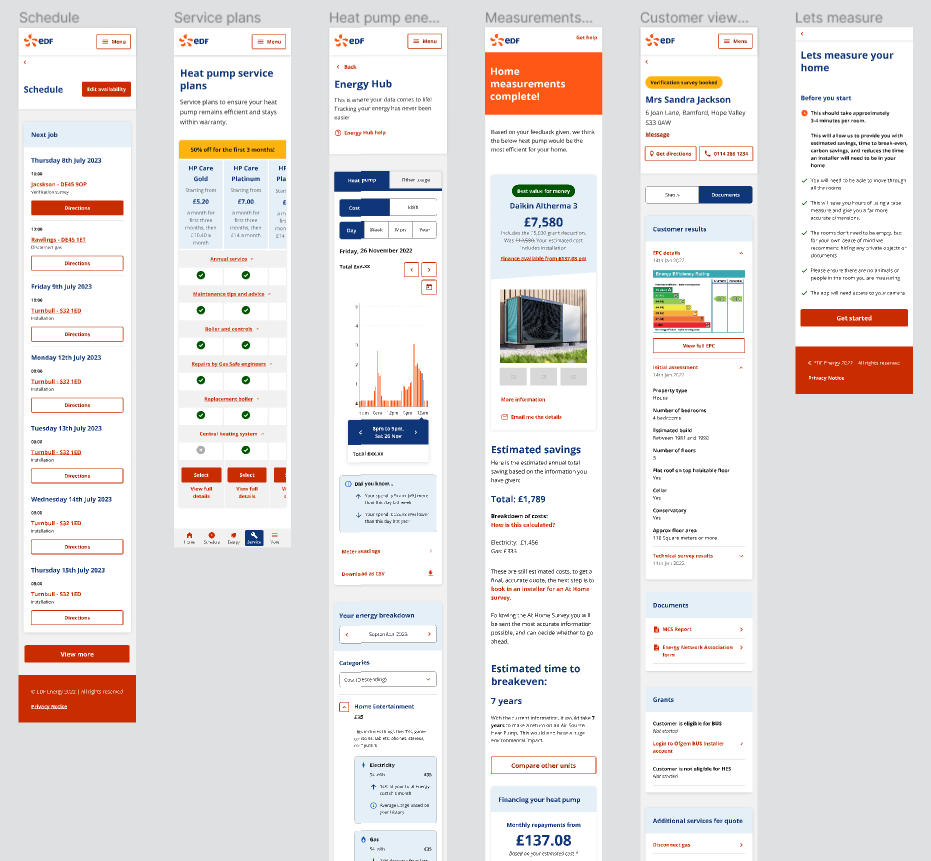
Creating a consistent flow through pages for both customers and installers
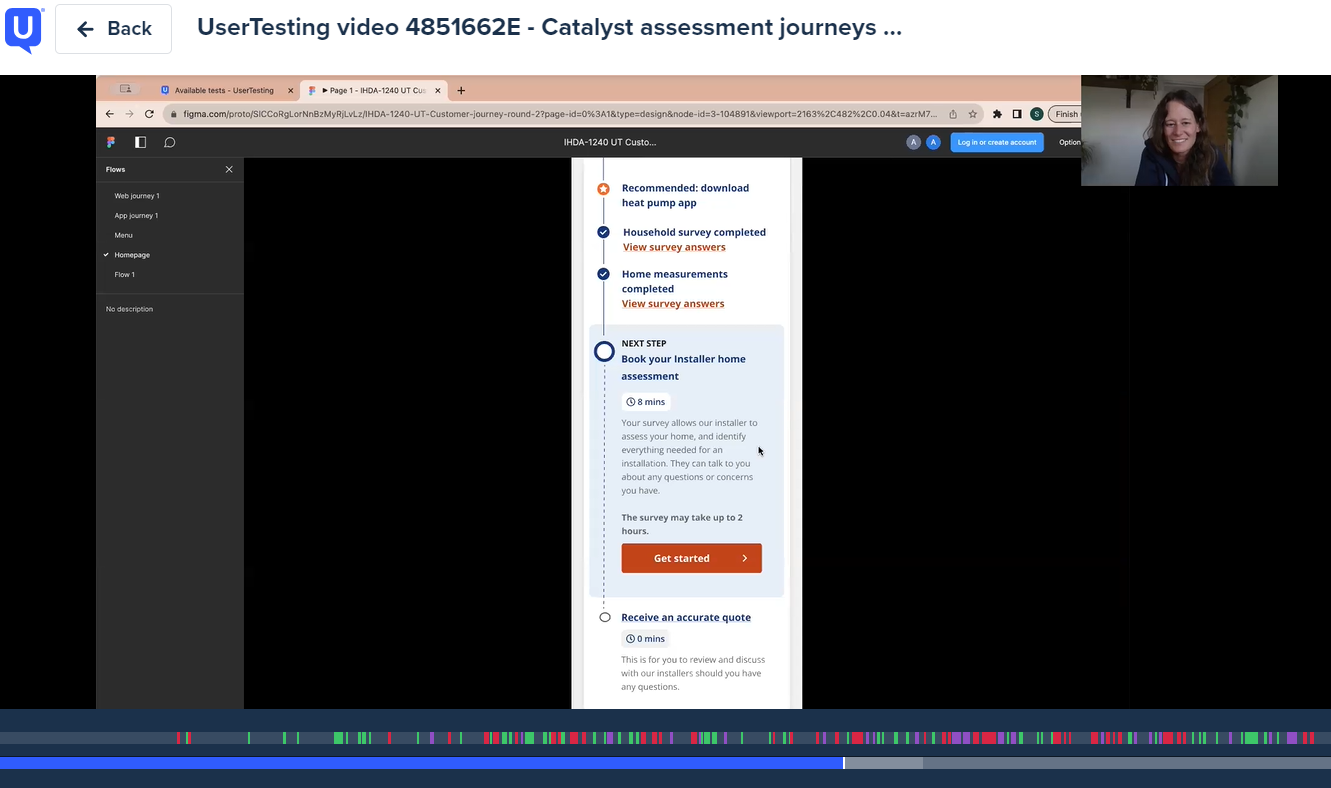
Getting a heat pump has a lot of moving parts.
To be eligible for the Government grant, you need a valid EPC and appropriate insulation. Your property must also be up to certain standards to ensure an air source heat pump is suitable for your home. You may need a water tank moved, or want gas removed from the property entirely. A lot of work may be needed to a property beforehand. Then measurements need to be taken of each room, which includes where radiators are, the size and type of radiators, what pipework you have, if you have double glazed windows etc, and finally an installer needs to visit the property to take placement assessments, check water, electricity, accessibility and sound assessments.
It’s a lot.
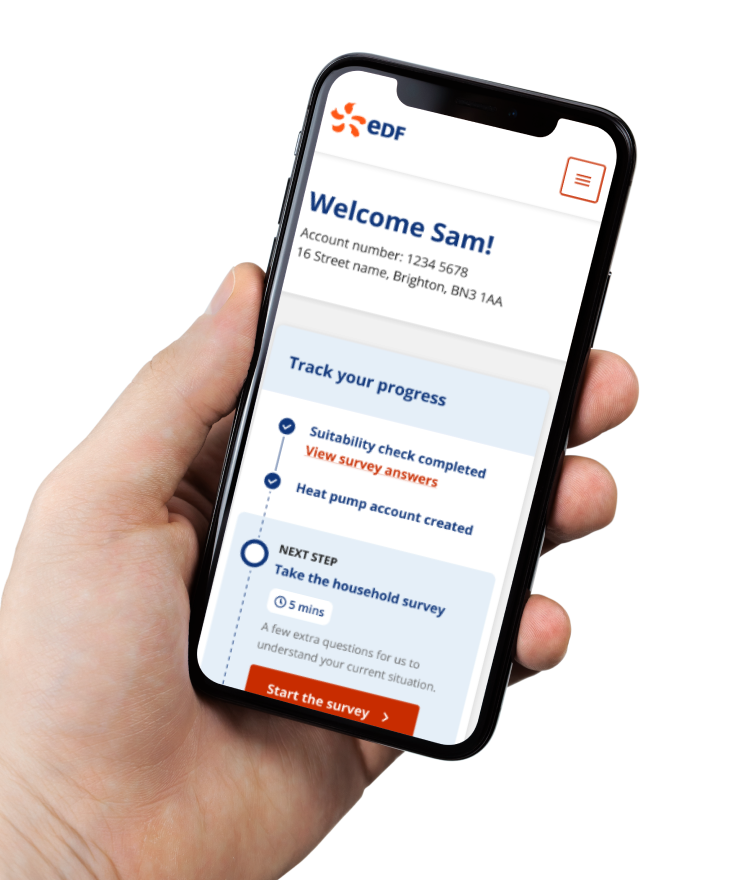
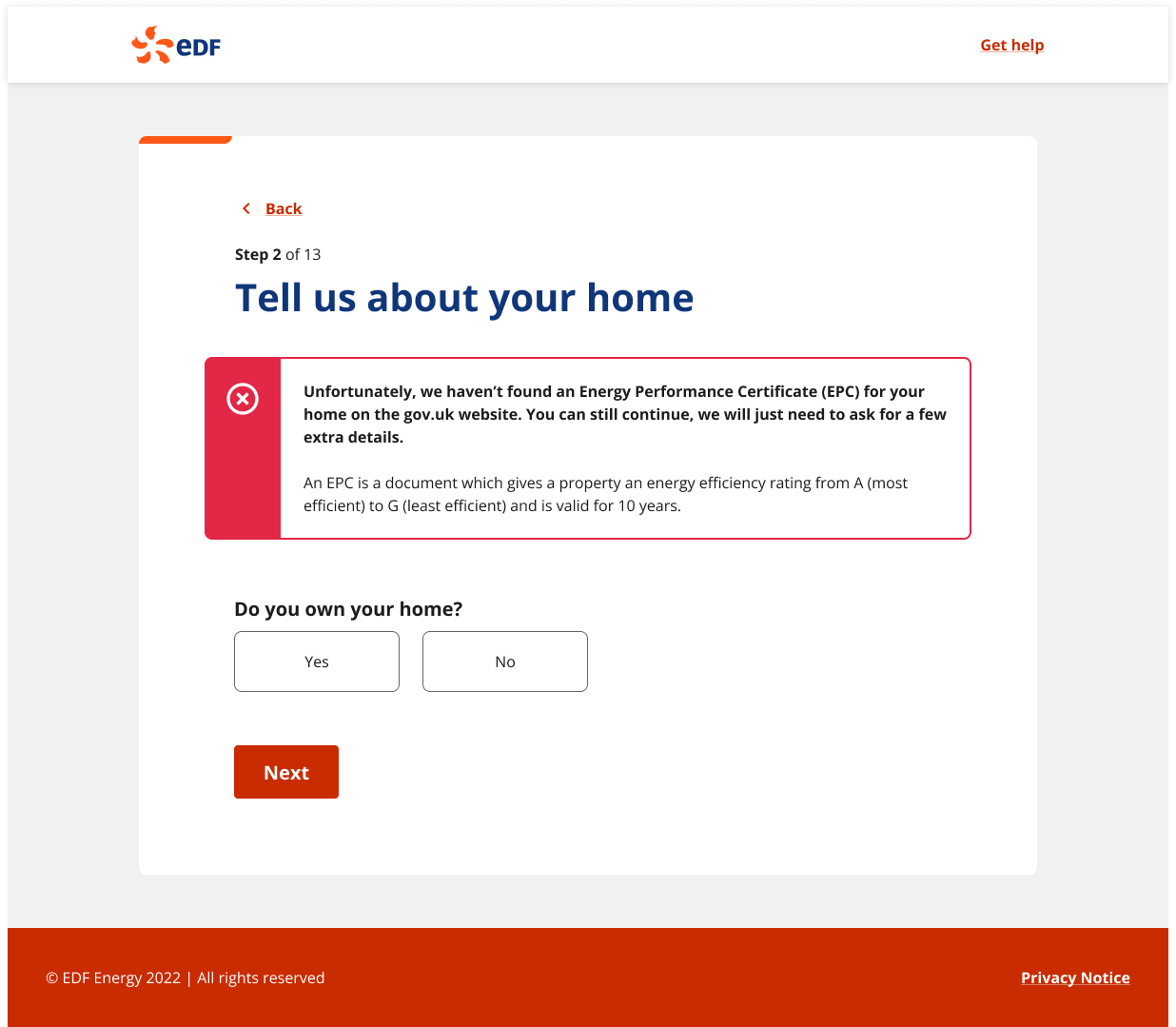
To combat this confusion, a linear journey was created allowing a prospective customer to see what they have completed, what the next step is, and what the next steps are. The progressive disclosure ensures the customer is never overwhelmed at the number of steps ahead of them in the journey.
In moderated user testing, prospective customers were able to follow the journey easily and commented on how straightforward this was. All participants commented that the time frame was appreciated, they liked the option to review the information they had given, and the continuation of the progress tracker throughout the journey.
3. Data visualisation
Ensuring all data is easily interpretable
Given the project's nature, extensive data flows between the customer, installer, and installation company. This includes data ranging from cost details during the customer's discovery phase to comprehensive heat pump usage information post-installation, along with installer availability.
A central focus of this project was ensuring the interpretability of the information. To achieve this goal, I conducted multiple rounds of moderated user testing, aiming to enhance the understanding of the provided data.
Initial baseline testing indicated that acquiring information was paramount for customers to progress. However, users expressed dissatisfaction with the existing journeys, citing instances of either overwhelming information or insufficient details when needed. Subsequent user testing highlighted that screens containing data played a pivotal role, resonating well with customers by delivering the right information at the opportune moments.
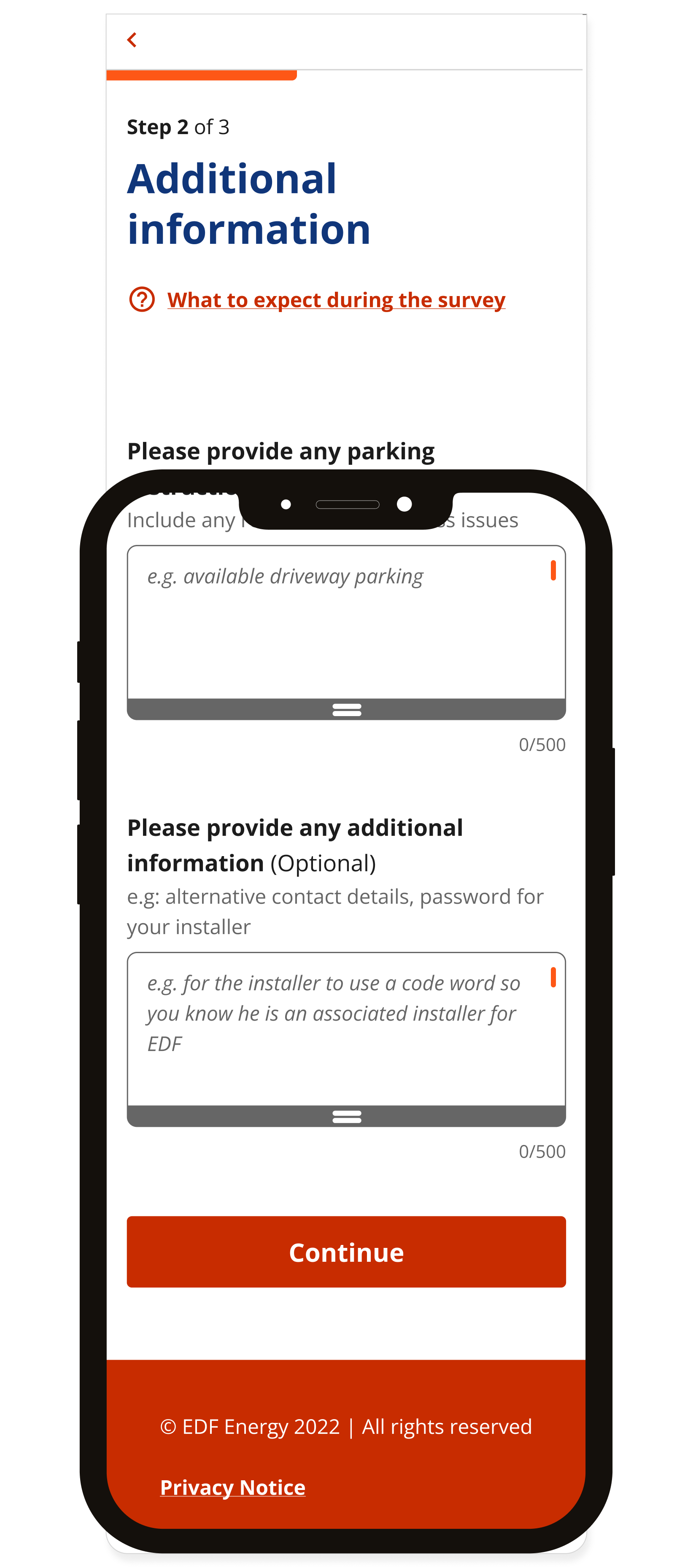
4. Security and privacy
Building trust
Underpining Maslows hierarchy of needs, security is the base of which everything else is built. With both online and offline security a huge importance in this project, additional steps were taken to ensure these needs were met.
When conducting moderated user testing, all participants stated they were comfortable providing their information to EDF due to EDFs reputation.
To provide additional security to customers when booking at-home surveys, customers are offered the chance to provide a code word to the installer, to add to the security. This was appreciated by participants in user testing who stated it was a ‘really nice gesture’.
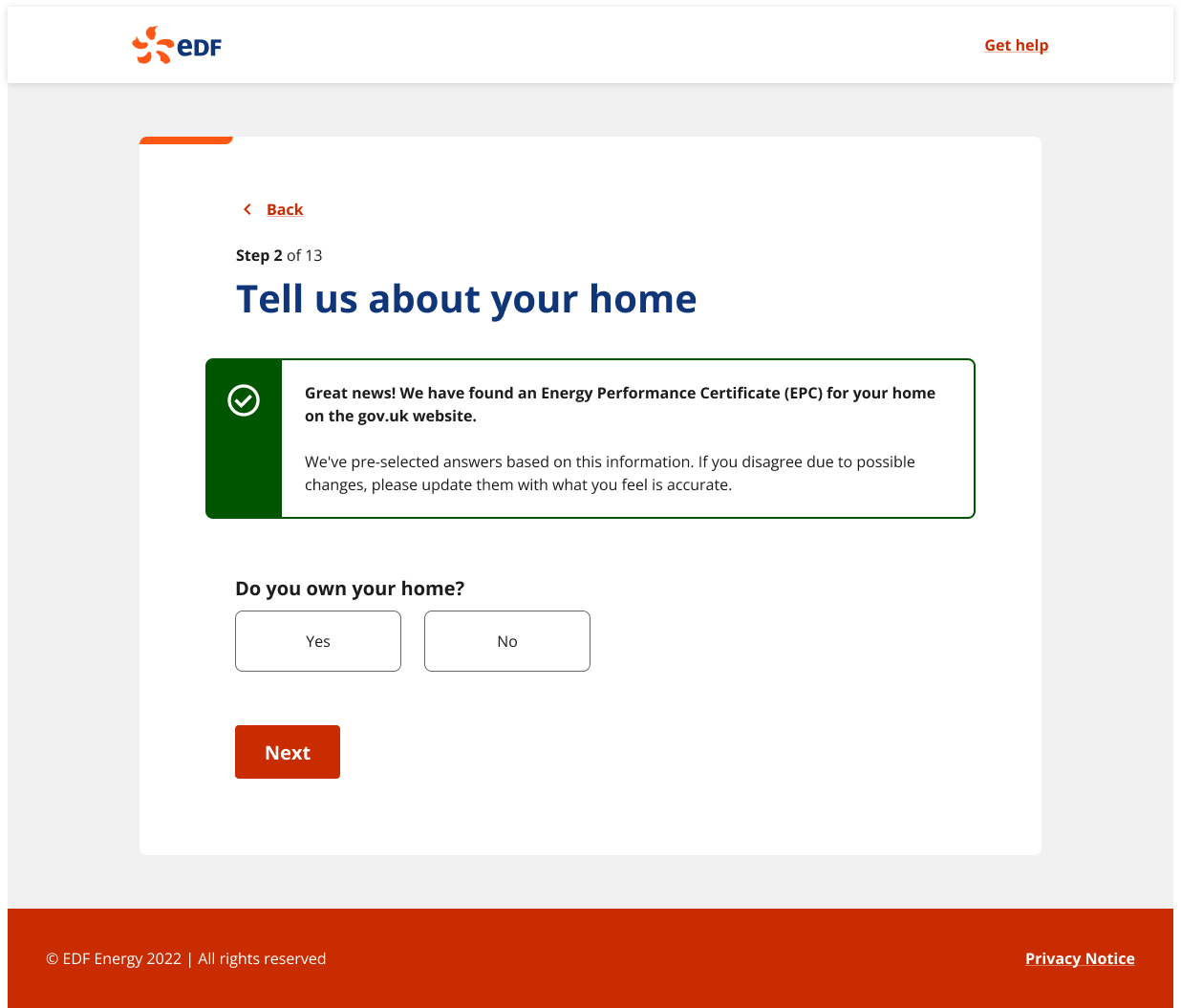
5. Persistent survey responses
Enhancing user convenience by reducing the burden of repetitive data entry.
In the existing journey, we found the customer would need to input the same data time and again.
By using existing databases, like the Governments Energy Performance Certificate (EPC) database to pre-fill forms, we were able to reduce the workload for the user, but also maintain their ability to amend any of the data we had retrieved.
This was always controlled using open visibility and clear messaging.
6. Inclusion of AR/VR
Providing opportunities for immersive and interactive experiences
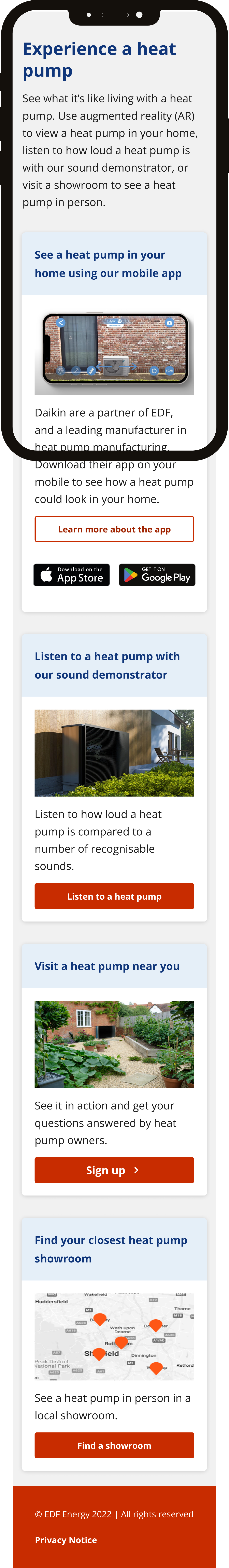
Given the novelty of heat pumps, many customers have inquiries about their appearance, noise levels, and functionality, reflecting a lack of direct experience. To address this, we recorded sounds that enable customers to compare the heat pump's noises with familiar sounds like birdsong and traffic.
In collaboration with Daikin, a key project partner, an app was developed, empowering customers to visualize how a heat pump would look in their specific surroundings.
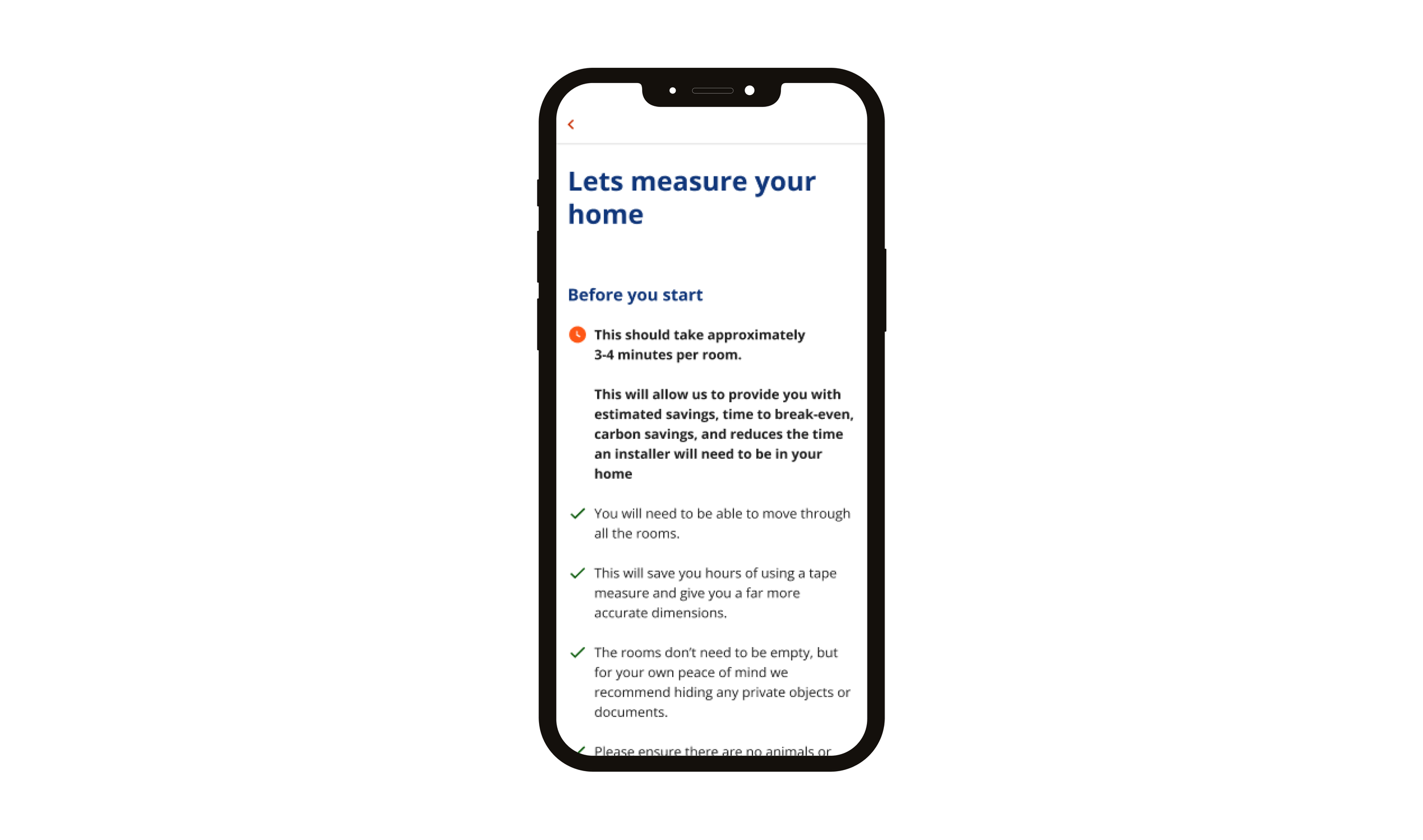
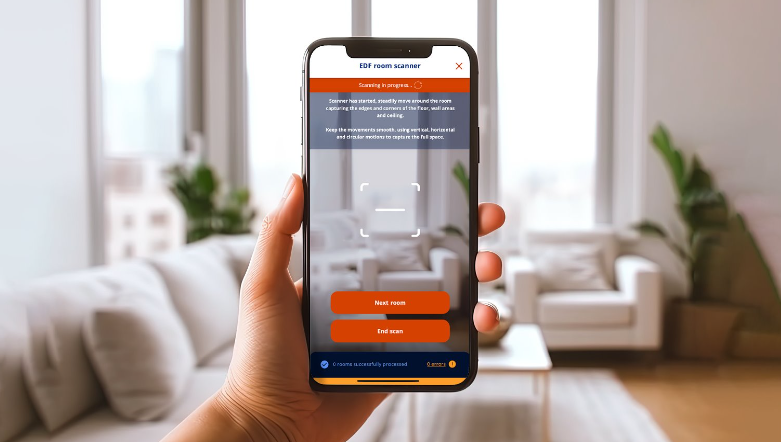
Additionally, the team partnered with a company that integrated a feature into the app, enabling precise room measurements. This not only saves significant time for customers and installers but also facilitates quick adjustments as needed.
Moderated user testing
Prototype testing
Prototypes were made for each separate segment. Through each stage of the journey, moderated user testing was conducted, occasionally multiple times, as this was an invaluable resource for the project.
The research showed where confusion lay, and which elements brought joy to the user as they discovered various features.
Continuous use: post-install customer testing
Once the air source heat pump has been installed, the app will change to meet the customers new needs – such as tracking energy usage, controlling temperature and servicing. This change will be triggered by the installer clicking that the installation has been completed successfully.
The user will then log in to the app with a new welcome screen which displays what the app now includes, while retaining features which are useful to the customer pre and post install.
This was really enjoyed by users, for a variety of reasons. They described the journey as ‘streamlined’, ‘easy to use’ and ‘great that they didn’t have to download yet another app’. Any user patterns were identified, discussed, implemented and documented in reports which were added to the final handover.
Stakeholder management
As mentioned previously, due to the ‘Blue Sky Thinking’ approach, very little was given by the Project Manager in terms of guidance or information. This continued throughout the project, right up to the deadline. In addition there was a constant stream of scope creep to introduce features at a whim or to keep other stakeholders happy.
As such, I undertook part of the project management myself to organise the rest of the team with our discussed priorities, (two developers and one other designer), to achieve the deadline and to prevent unnecessary scope creep.
I attempted to gain information from other sources, and discussed blockers with my line manager and scrum team, which was unfortunately separate from the main project.
Unfortunately, the lack of information and direction was too great and the deadline was missed by a month.
Retro
Due to the chaotic ‘blue sky thinking’ approach of this project, I learnt a great deal. Here are my key takeaways:
Discovery
I was asked to jump into the project with Blue Sky thinking rather than starting with a strong discovery piece, in hindsight I believe doing this additional work would have saved time and created a more realistic project in the long term.
Sprint team
Asking for a separate sprint team to be made with the team would have allowed for better team communication through daily scrum calls, reduced scope creep as the project manager would have had higher visibility on the size of the tasks, and would have identified blockers early.
External stakeholders
Due to taking over the project after the initial calls, I missed calls with external stakeholders - installation companies, university researchers and the Government MVP priorities. These calls would have been extremely beneficial in giving me other contacts to ask questions to and to having a better holistic understanding of what was expected. In any new projects I will ensure I have these calls, rather than being relayed information.